| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- DB연동
- 리스트컴프리헨션
- get/post
- CSS적용방식
- AJAX
- python 모듈 설치
- 나이브베이지안분류
- 클로저(closure)
- 폴더구조변경
- CRUD 게시판
- XML읽기
- 통계
- SQL
- CSS
- 클래스
- Process
- 귀무/대립가설
- 서류합격팁
- eclipse #python
- 멀티프로세싱
- 투표알고리즘
- pandas
- HTML
- javascript
- Python
- Thread
- 웹스크래핑
- GAC 자격증
- VSCode
- 간단한채팅프로그램
- Today
- Total
EASY PEASY CODING
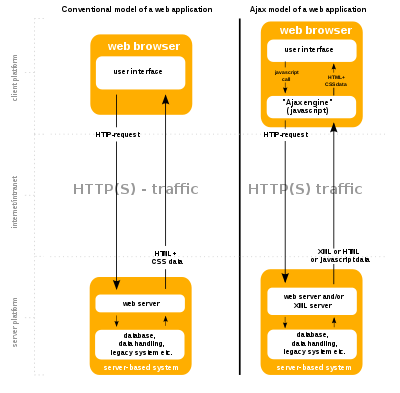
AJAX 본문
AJAX는 서버와 데이터를 주고받는 법 중 하나인데 AJAX에 대해 배우기 전에 서버에 대해 알아보겠습니다.
서버란?
유저가 데이터달라고 요청을 하면 데이터를 보내주는 간단한 프로그램입니다.
예를들어, 네이버웹툰 서버 : 유저가 웹툰 보여달라고 하면 웹툰을 보내주는 프로그램, 유튜브 서버 : 유저가 영상 보여달라고 하면 영상을 보내주는 프로그램으로 이해하시면 됩니다.
근데 유저가 서버에 데이터를 요청할 때는
- 어떤 데이터인지 url로 잘 기재해야하고
- 어떤 방법으로 요청할지 결정해야 (GET/POST 등)
서버가 데이터를 보내줍니다.
만약 코딩애플님의 '구글이 100억개의 권한 관리하는 법'이라는 유투브영상을 보고싶으면 https://www.youtube.com/watch?v=eyDSR_0WG4I 여기로 GET요청하면 보내줍니다. 또는, 코딩애플님의 '개발자면 사이드 프로젝트로 30조 정도는 쉽게 벌죠'라는 유투브 영을 보고싶으면 https://www.youtube.com/watch?v=WY3clwTLEXc여기로 GET요청하면 보내줍니다.
GET/POST 요청?
GET요청은 서버에 있던 데이터를 읽고싶을 때 주로 사용하고, POST요청은 서버로 데이터를 보내고 싶을 때 사용합니다.
(서버는 유저데이터를 DB에 저장해주는 역할도 하기 때문입니다.)
GET요청을 날리고 싶으면 가장 쉬운 방법은 브라우저 주소창입니다. 거기에 url 적으면 그 곳으로 GET요청을 날려줍니다.
POST요청을 날리고 싶으면 <form action="요청할url" method="post"> 태그 이용하면 됩니다. 폼이 전송되었을 때 POST요청을 날려줍니다.
근데 GET, POST 요청을 이런방식으로 보낸다면, 브라우저가 새로고침됩니다.
그래서 이를 방지하기 위해 AJAX라는 개념이 나오게 됩니다.
AJAX란?
서버에 GET, POST 요청을 할 때 새로고침 없이 데이터를 주고받을 수 있게 도와주는 간단한 브라우저 기능을 AJAX라고 합니다. AJAX를 사용 시, 새로고침 없이 쇼핑몰 상품을 더 가져올 수도 있고 새로고침 없이도 댓글을 서버로 전송할 수 있는 등 여러기능을 만들 수 있게 됩니다.

이처럼 Ajax의 장점은 웹 페이지 전체를 다시 로드하지 않고도 서버로 데이터 요청을 보내고 받을 수 있다는 것이지만, 실시간 서비스나 바이너리 데이터 전송, 외부 서버로의 요청, 클라이언트 PC로의 요청은 불가능하다는 한계점도 존재하기에 적절하게 활용해야합니다.




