Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 투표알고리즘
- 클로저(closure)
- HTML
- VSCode
- 나이브베이지안분류
- 간단한채팅프로그램
- SQL
- python 모듈 설치
- 리스트컴프리헨션
- XML읽기
- 멀티프로세싱
- 서류합격팁
- 폴더구조변경
- DB연동
- get/post
- GAC 자격증
- 클래스
- Thread
- javascript
- Process
- pandas
- CRUD 게시판
- CSS적용방식
- 통계
- eclipse #python
- Python
- AJAX
- CSS
- 웹스크래핑
- 귀무/대립가설
Archives
- Today
- Total
EASY PEASY CODING
[파이썬] DB 연동하기(원래 있던 DB의 데이터 로드) 본문
이번에는 원래있던 데이터베이스로부터 데이터를 로드하는 방식을 보여드리겠습니다.
저는 현재 eclipse에서 Django를 사용하고 있습니다.
RDBMS의 경우 mariadb를 사용할 것입니다.
먼저 Pydev Django Project를 생성한 후, setting.py에서 데이터베이스를 설정해줍니다.
# Database
# https://docs.djangoproject.com/en/4.2/ref/settings/#databases
DATABASES = {
"default": {
"ENGINE": "django.db.backends.mysql",
"NAME": "test",
'USER': '사용자명',
'PASSWORD': 'DB비밀번호',
'HOST': 'localhost',
'PORT': ''
}
}RDBMS별로 구성이 다르기에 Django홈페이지로 들어가서 자신에게 맞는 RDBMS 형태를 선택해주시면 됩니다.
그 후 애플리케이션을 생성합니다.
생성된 애플리케이션의 경우 settings.py의 INSTALLED_APPS에 추가해주셔야 합니다.
INSTALLED_APPS = [
"django.contrib.admin",
"django.contrib.auth",
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
"projectapp"
]
그리고, 아나콘다 프롬프트를 실행하여

해주시면 데이터베이스가 aaa.py(사용자가 원하는 이름으로 아무렇게나 생성해주시면됩니다) 로 이동합니다.
aaa.py에는 데이터베이스 내에 있는 테이블들이 있는데 그 중 사용자가 원하는 테이블의 정보를 그대로 models.py로 옮겨주시면 됩니다.
from django.db import models
class Customer(models.Model):
id = models.IntegerField(primary_key=True)
name = models.CharField(max_length=255, blank=True, null=True)
email = models.CharField(max_length=255, blank=True, null=True)
class Meta:
managed = False
db_table = 'customer'이렇게 models.py에 복사한후 aaa.py라는 파일은 필요없으니 지워줍니다.
그 후 migrate해주시면,

사용자가 가지고 있는 테이블외의 장고에서 자동으로 생성해주는 테이블들이 만들어집니다.
이제, application파일의 view.py에서 데이터를 보여주기 위한 뷰를 작성해보겠습니다.
from django.shortcuts import render
from projectapp.models import Customer
def ListFunc(request):
datas=Customer.objects.all()
return render(request,'list.html',{'datas':datas})
그리고, 프로젝트의 urls.py파일을 열어 urlpatterns에 다음 패턴을 추가합니다
from django.contrib import admin
from django.urls import path
from projectapp import views
urlpatterns = [
path("admin/", admin.site.urls),
path('',views.ListFunc),
]
마지막으로, 출력결과를 보여주기 위한 템플릿을 작성하면 완성입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
** 사용자 정보 **<p/>
<table border="1" style="width: 80%;">
<tr><th>사용자아이디</th><th>사용자명</th><th>사용자이메일</th></tr>
{% if datas %}
{% for s in datas %}
<tr>
<td>{{s.id}}</td>
<td>{{s.name}}</td>
<td>{{s.email}}</td>
</tr>
{% endfor %}
{% else %}
<tr><td colspan="4">자료없음</td></tr>
{% endif %}
</table>
</body>
</html>
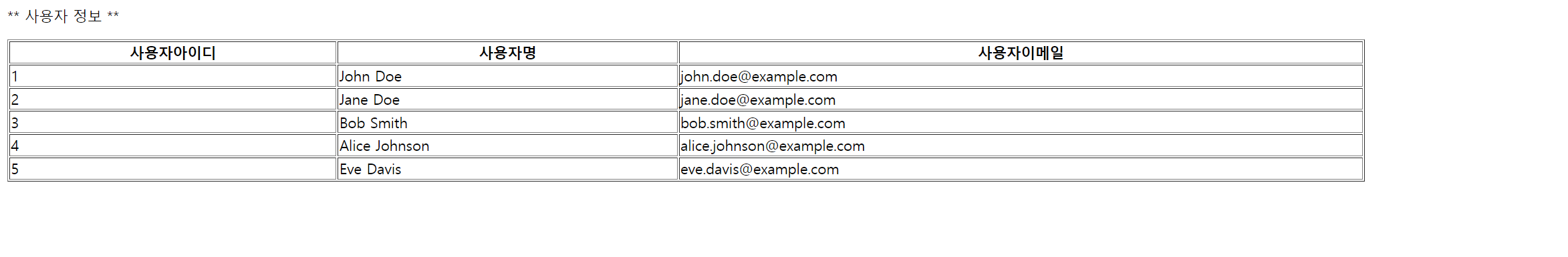
출력결과입니다.